debugbar插件是一个前端调试工具,类似的工具有Firefox Firebug、Firefox Web Developer、DomInspector、Roaming PageView、IE WebDeveloper V2等。

功能介绍
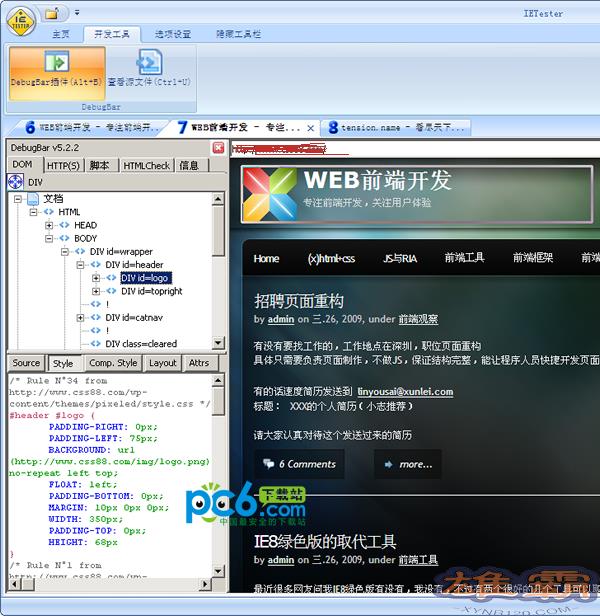
1.DOM:
DebugBar可以分析所有DOM,包括图片、样式、脚本等。
我们可以通过将目标工具拖到页面上来找到所需的目标元素。
然后可以在左下角的窗口中看到源代码、样式等代码,以及元素的box模型;唯一的缺点是不能像firebug一样直接修改css和调整页面。
2.http请求
DebugBar可以分析所有http请求并捕获一些404错误文件,如图片。
3.检查JS脚本
DebugBar还可以列出js中的所有函数。
5.html验证:
DebugBar也可以验证html,
6.6岁以下的Debugbar。IE插件
DebugBar最初是为ie插件开发的,IE下有一个工具栏。安装后,您必须首先在ie7或ie8下打开此工具栏,然后单击“查看-工具栏-调试栏”;
IE下的界面只是一个工具栏,还有截图和小颜色选择功能;
debugbar插件相关下载
- 查看详情hbuilder简体2024-01-14
- 查看详情TemplateToaster(网页模板制作工具)简体2023-10-21
- 查看详情DeKnop简体2023-10-14
- 查看详情网页按钮、菜单制作工具(HTMLDraw)简体2023-10-08
- 查看详情木疙瘩(无代码H5制作工具)简体2023-09-30
- 查看详情 hbuilder 简体 2024-01-14
- 查看详情 TemplateToaster(网页模板制作工具 英文 2023-10-21
- 查看详情 DeKnop 简体中文 2023-10-14
- 查看详情 网页按钮、菜单制作工具(HTMLDraw) 简体 2023-10-08
- 查看详情 木疙瘩(无代码H5制作工具) 简体 2023-09-30
- 查看详情 缓存大师 简体 2024-02-25
- 查看详情 postman windows64位 英文 2024-02-25
- 查看详情 foxmail附件批量导出工具(FoxmailHelper) 简体 2024-02-25
















