hbuilder是DCloud推出的HTML5支持的Web开发IDE。作为HBuilder最大的优势的Fast,通过完整的语法提示、代码输入法和代码块,大大提高了HTML、js和css的开发效率。同时还包括最全面的语法库和浏览器兼容性数据。

基本简介
目前主流的前端开发工具是以Sublime为代表的文本编辑器,以及Webstorm、括号、Dreamweaver、vs等IDE。但只有HBuilder、Webstorm和括号为HTML5设计或做了专门的优化。
软件特色
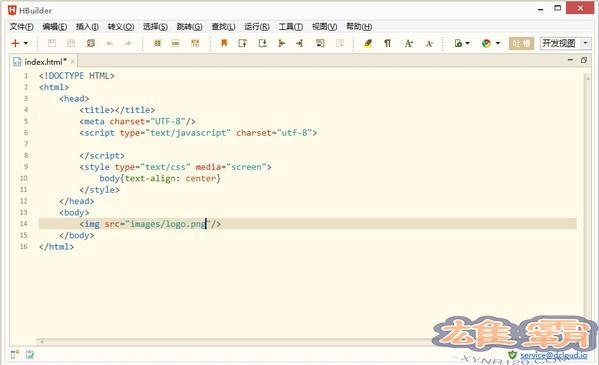
HBuilder中预置了一个hello HBuilder项目。用户在输入这几十行代码后,会发现HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容eclipse插件和Ruby Bundle。SVN有Eclipse插件,git,ftp,PHP,less等技术。
施用方式
如何使用Hbuilder编辑器与Hbuilder教程
问:什么是滚动条信息点?答:当代码中出现重要标记时,会产生滚动条信息点,滚动条右侧会出现不同颜色的圆点。点击这些点或跳转到下一个信息点功能以快速找到这些代码。以下标签将生成信息点:书签、任务和错误提示。

问:如何实现代码跟踪?答:在编辑代码时,经常需要跳转到引用文件或变量定义。HBuilder提供了一个非常好用的代码跟踪功能,按住Ctrl+鼠标左键即可实现。
问:输入小而没有提示,是不是语法库不全?答:代码块是否提示取决于这个代码块是否设置。代码块可以定制。默认情况下,没有预设的小代码块。您也可以通过单击代码块弹出界面右下角的编辑图标来添加和修改代码块。另外可以使用emmet(ZenCoding)语法,这种语法没有提示,但是输入small按tab后会自动生成一个标签。Emmet是前端开放技术,网上教程很多。
问:为什么有时我输入了代码块的名称,但所需的代码块却没有出现?答:代码块的显示名称和激活字符不同。查看激活字符,请在激活代码助手后选择代码块,查看右侧信息栏详情
问:编辑器是如何实现分栏的?答:HBuilder编辑器columns 功能可以实现左右栏、上下栏、组合栏。
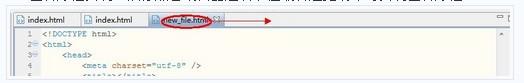
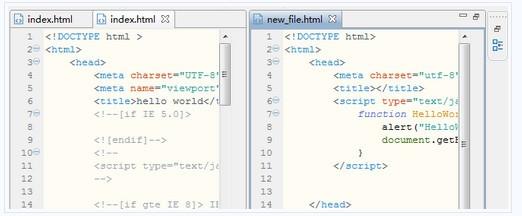
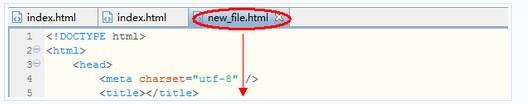
1。左右栏的实现:点击编辑器页签,拖动到最右边,实现左右栏。

左列和右列实现的效果:

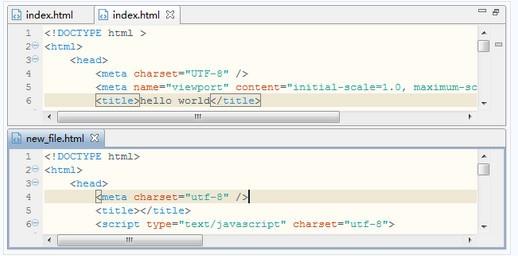
2.上下栏的实现:点击编辑器页签,拖动到底部,实现上下栏。

上下柱的作用是:

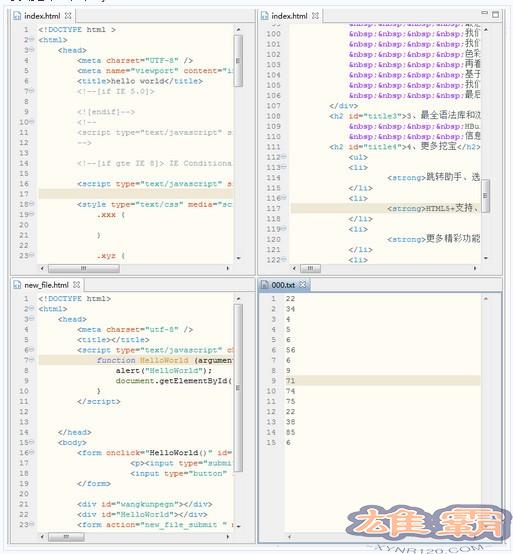
3.组合列的实现:组合列是指现有文件向下拖动,部分文件向右拖动。这是效果图。如果有兴趣,可以试着拖一下:

更新日志
修复问题
解决真正的安卓手机在某些情况下无法连接手机的问题
hbuilder相关下载
- 查看详情战风网页编辑器简体2023-11-25
- 查看详情TemplateToaster(网页模板制作工具)简体2023-10-21
- 查看详情DeKnop简体2023-10-14
- 查看详情网页按钮、菜单制作工具(HTMLDraw)简体2023-10-08
- 查看详情木疙瘩(无代码H5制作工具)简体2023-09-30
- 查看详情 战风网页编辑器 简体 2023-11-25
- 查看详情 TemplateToaster(网页模板制作工具 英文 2023-10-21
- 查看详情 DeKnop 简体中文 2023-10-14
- 查看详情 网页按钮、菜单制作工具(HTMLDraw) 简体 2023-10-08
- 查看详情 木疙瘩(无代码H5制作工具) 简体 2023-09-30
- 查看详情 缓存大师 简体 2024-01-14
- 查看详情 postman windows64位 英文 2024-01-14
- 查看详情 foxmail附件批量导出工具(FoxmailHelper) 简体 2024-01-14
















