CSS Sprites Generator(CSS Sprites生成工具)

类型:网络工具版本:v2.0官方版更新:2024-06-04 09:24:22大小:1.6M系统:WinAll语言:英文
精品推荐
CSSSprites生成器是CSSSprites生成器。用户只需点击几次鼠标即可轻松生成CSSSprites。有效提高了设计师的页面加载效率,操作简单方便,非常实用。

basic简介
CSSSpritesGenerator无需编写代码即可自动快速地为您生成带有更多参考图像的CSS样式表。它为设计人员提高页面加载效率提供了一种简单快捷的解决方案。为了使您的网页加载更快,您可以为您的网页图像使用CSS/[k3/]生成器,这意味着您不需要在HTML代码中插入许多图像,而是将它们合并成一个图像,然后用适当的CSS代码显示它们。
软件特色
通过使用CSSSpries,当您的网页仅由组合的CSSSpries图像加载时,您可以显著减少dns查询和文件查询。
这导致了更快的加载速度,搜索引擎更喜欢快速加载的页面!
使用4点软件的精灵生成器,您只需点击几下鼠标即可轻松生成精灵!
这个免费的工具将生成组合的CSS向导图像以及所需的CSS和HTML代码。
您也可以将您的工作保存为项目并在以后打开。
还有免费的源代码。
施用方式
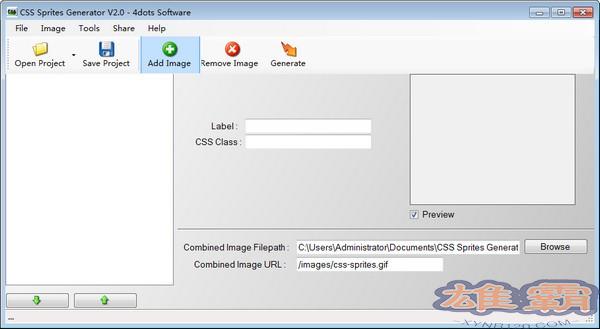
步骤1-添加图像
首先,您必须添加一个要转换为CSSSprites的图像。
只需按添加图像按钮或从图像菜单中选择添加。
步骤2-设置向导属性
添加图片后,必须从左侧列表中选择每张图片,然后指定所需的css类名和标签。标签只是帮助您识别CSS代码中的图像。
对于每个图像,您添加一个新的CSS类,该类将在CSS代码中生成。
步骤3-设置组合图像和图像占位符的URL和文件路径。
然后您必须指定要生成的组合向导图像的文件路径。您可以选择GIF、PNG和JPG图像文件类型。
您还必须指定组合向导图像的URL,因为它将出现在您的网页上。
此外,CSS向导还需要占位符图像。
CSS向导生成器已经有一个默认占位符图像,该图像将被复制到您指定的位置。
您必须指定要生成的占位符的文件路径及其在网页上的网址。
步骤4-生成CSS向导
然后,按“生成”按钮或从“/[k1/]”菜单中选择“生成CSS向导”,合并的向导图像将与CSS和HTML代码一起生成。
elf生成器将生成一个组合的elf图像、一个占位符图像、一个css-sprites.html HTML文件和一个elf。
选择生成的css文件后,Windows资源管理器将打开。
步骤5-上传文件
然后,您必须将生成的CSS图像精灵图像上传到您的网页,并将占位符图像上传到您的网页和先前指定的位置。
第6步-编辑网页的HTML和CSS代码。
最后,您必须根据生成的HTML和CSS文件编辑网页的HTML和CSS代码。
每个图像的源URL必须替换为占位符图像的URL,并且CSS类必须添加到每个图像的图像标记中。在CSS代码中,必须粘贴生成的CSS代码。
CSS Sprites Generator(CSS Sprites生成工具)相关下载
- 查看详情IeCreamer绿色版简体2024-05-31
- 查看详情微商快手简体2024-05-31
- 查看详情uCode连接助手(uCodeLink)简体2024-05-23
- 查看详情QQ微云网盘直链解析简体2024-05-19
- 查看详情关键词采集系统简体2024-05-13
- 查看详情 IeCreamer绿色版 简体 2024-05-31
- 查看详情 微商快手 简体 2024-05-31
- 查看详情 uCode连接助手(uCodeLink) 简体 2024-05-23
- 查看详情 QQ微云网盘直链解析 简体 2024-05-19
- 查看详情 关键词采集系统 简体 2024-05-13
- 查看详情 缓存大师 简体 2024-06-04
- 查看详情 postman windows64位 英文 2024-06-04
- 查看详情 tm浏览器 简体 2024-06-04















