VvvebJs是专业的网页设计工具,有可视化的设计页面,让你在设计的时候减少你得到的东西。您可以使用它通过网页拖放自动生成的JavaScript库,内置jquery和Bootstrap。

软件特色
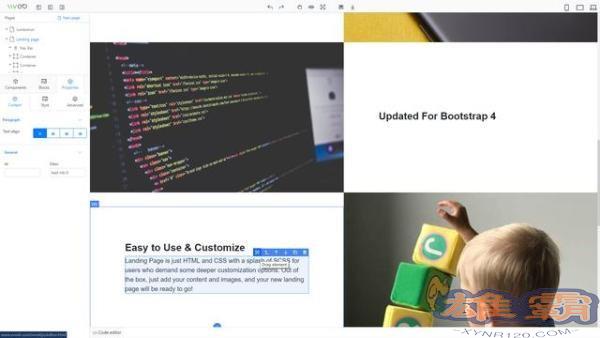
1.拖放构建器
易于使用的界面具有无限的设计能力,可以改变您网站上的任意点击次数。
2.安全
Vvveb对SQL注入来说是100%安全的,这是一种影响大多数CMS的粗俗语。
3.无限的主题灵活性
Vvveb使用纯html作为模板,以获得最大的灵活性,并在几分钟内将任何html模板转换为主题。
4.电子商务
Vvveb是一个完整的电子商务平台,具有高级功能。
5.本地化
以多种语言发布内容或以不同货币销售。
6.示范进口
内置的demo import 功能通过提供初始内容和配置,帮助您更快地在网站上享用午餐。
7.开源是免费的
开源意味着透明和协作。
功能介绍
-拖放组件和块/片段。
-撤消/重做操作。
-一个或两个面板接口。
-文件管理器和组件层次导航。
-添加新页面。
-实时代码编辑器。
-用php脚本上传图片。
-下载或导出页面的html,或者用示例php脚本将页面保存在服务器上。
-组件/阻止列表搜索。
-启动4个组件。
-谷歌地图、Charts.js和其他小工具。
施用方式
1.要初始化编辑器,调用Vvveb.Builder.init,第一个参数是要加载编辑的URL,必须在同一个子域中才能编辑。第二个参数是加载页面时调用的函数。默认情况下,调用编辑器Gui.init()。

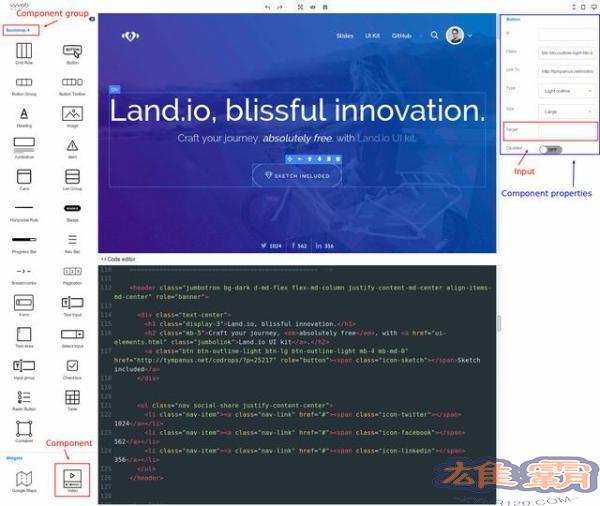
2.组件组是组件的集合。例如,Bootstrap 4组由按钮和网格等组件组成。该对象仅用于对编辑器左侧面板中的组件进行分组。例如,Widgets组件组只有两个组件,视频和地图,定义如下:

3.Component是一个对象,它提供了可以放在画布上的html和选择组件(如视频组件)时可以编辑的属性。具有Url和目标属性的html链接组件被定义为:

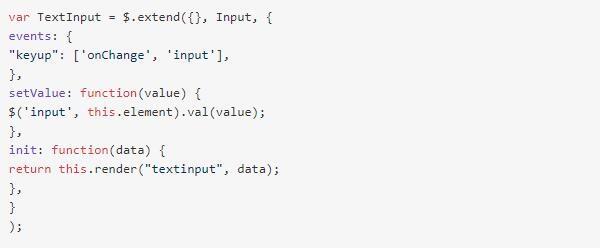
4.使用组件属性集中的输入对象来编辑属性,如TextInput、selection、color、grid line等。TextInput扩展了Input对象,并被定义为:

5,输入还需要在编辑器html(在editor.html)中定义上面是browser 工具翻译的,是官网的文档的简单翻译。可能有些不准确,感兴趣的朋友可以直接查看相关文档!
VvvebJs(网页设计工具)相关下载
- 查看详情果核网页模拟精灵简体2023-07-21
- 查看详情VMN Toolbox(多功能工具箱)简体2023-05-15
- 查看详情WebSite X5(可视化网页设计软件)简体2023-05-08
- 查看详情ImageHTM(网页转换为图片文件)简体2023-05-06
- 查看详情桌面博客简体2023-04-27
- 查看详情 果核网页模拟精灵 简体 2023-07-21
- 查看详情 VMN Toolbox(多功能工具箱) 英文 2023-05-15
- 查看详情 WebSite X5(可视化网页设计软件) 英文 2023-05-08
- 查看详情 ImageHTM(网页转换为图片文件) 英文 2023-05-06
- 查看详情 桌面博客 简体 2023-04-27
- 查看详情 缓存大师 简体 2023-08-18
- 查看详情 postman windows64位 英文 2023-08-18
- 查看详情 foxmail附件批量导出工具(FoxmailHelper) 简体 2023-08-18

















